Aprenda a criar landing pages mais persuasivas direcionando a atenção do usuário através de princípios visuais de design.
Entendendo a atenção
Quando falamos de marketing, há três aspectos da atenção nos quais precisamos nos focar.
- Capturar/atrair a atenção: este é o objetivo da chamada de seu anúncio ou postagem.
- Manter/prender a atenção: a chamada de sua landing page faz isso ao confirmar a promessa do anúncio.
- Focar a atenção: esta é a função do design de sua landing page.
O maior problema tanto com os designers quanto na comunidade de marketing é o “medo de espaços vazios”, ou seja, a tendência de preencher elementos demais em uma página, tirando o foco do objetivo da campanha.
Isso leva a uma péssima experiência e usabilidade para o usuário, diminuindo muito a conversão já que o objetivo da campanha precisa disputar atenção com outros elementos.
É importante entender que a atenção é um recurso mental limitado.
Portanto, quanto mais decisões a pessoa precisa tomar em um dia, menor será a sua capacidade de tomar decisões inteligentes mais tarde porque ela começa a sofrer de fadiga de decisão.
Então, se a chamada da landing page é vaga ou confusa, se as descrições das características não são úteis ou se não é possível identificar a sua real oferta, você forçará seu visitante trabalhar a mais para validar o propósito de sua página.
Isso drena as energias do usuário (carga cognitiva) e pode levá-los a desistir e sair da página.
O que é taxa de atenção
Taxa de Atenção é a taxa do número de coisas que você pode fazer em uma dada página, em relação ao número de coisas que você deveria fazer.
Quando falamos de campanhas de marketing, você deveria ter apenas um único objetivo (ou você está fazendo errado), portanto a taxa de atenção deveria ser 1:1.
O exemplo abaixo é da homepage da Virgin Mobile dos EUA e seus 57 links. Se você está promovendo a “Promo 2” (circulada em vermelho), nesse caso além de ser difícil de encontrá-la no meio dessa aglomeração (a taxa de atenção é 57:1), existem outros tantos elementos competindo por
atenção que seus prospectos apertarão o botão de voltar ou clicarão em outra de suas promoções.

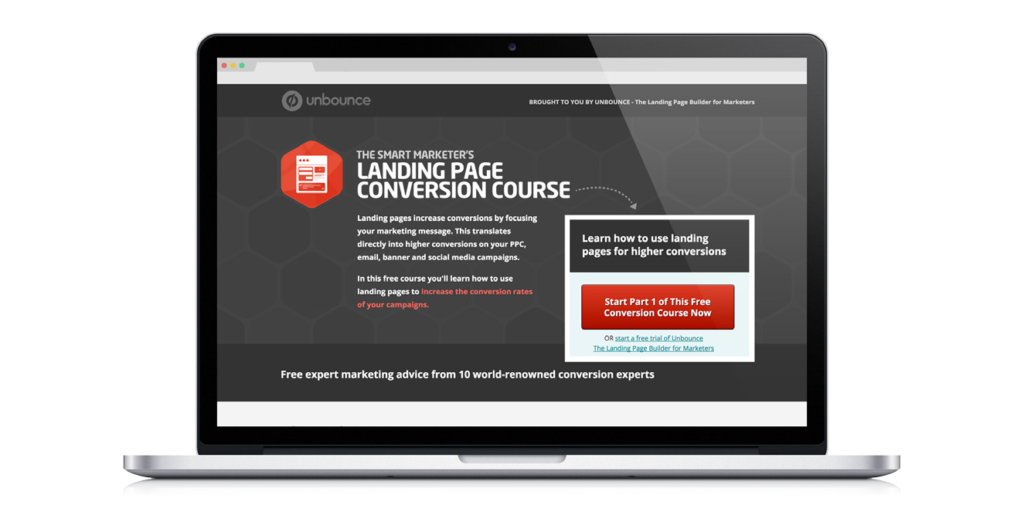
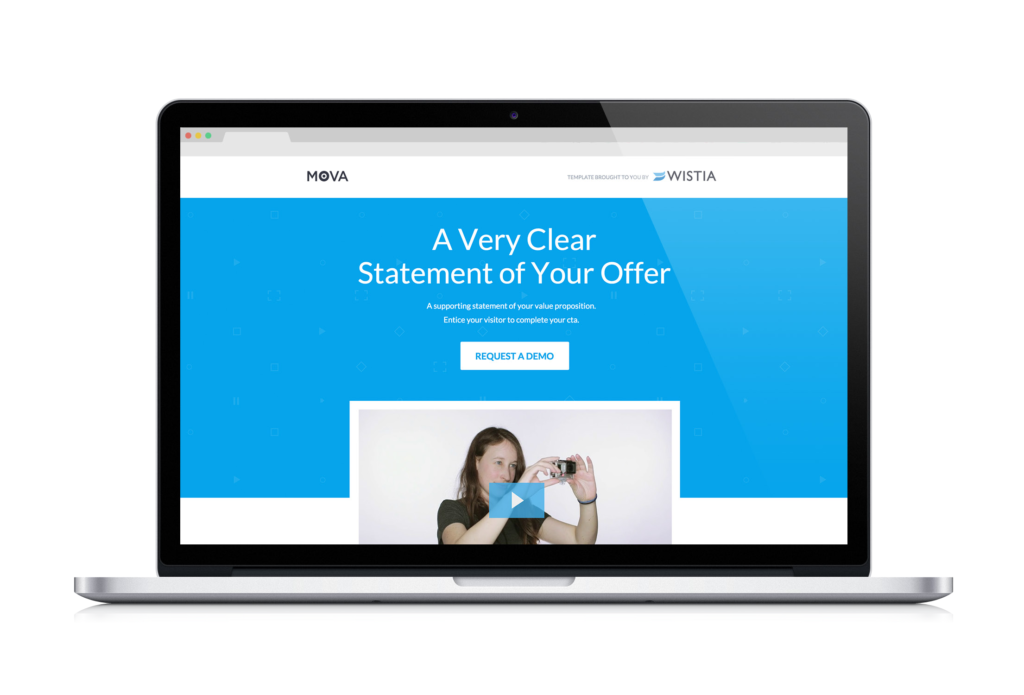
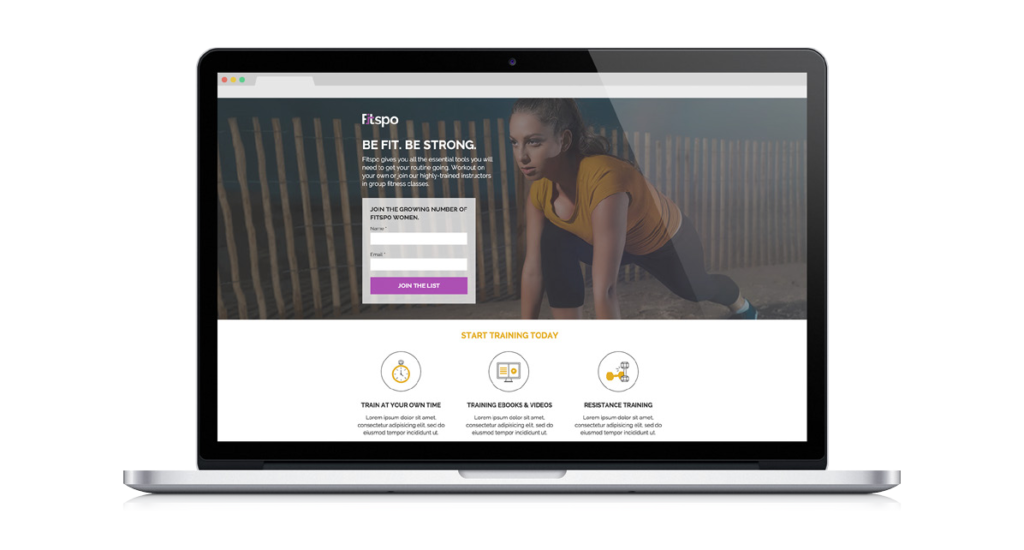
No exemplo abaixo fica bem claro que há apenas uma coisa a se fazer aqui, então a Taxa de Atenção é um perfeito 1:1 e o propósito da página está muito mais claro.

Uma boa forma de identificar problemas na taxa de atenção é realizando testes de usabilidade do tipo 5-segundos.
Ou seja, recrute pessoas para abrir seu site, observe por 5 segundos e responder “Qual produto você acha que esta empresa vende?”.
Exceções para taxa 1:1
- Vário links/botões com o mesmo objetivo: Repetindo o CTA ao longo de página, podendo ser diferente, desde que tenham o mesmo objetivo da campanha.
- Menu com links âncoras em sua navegação: Porque cada link simplesmente desliza a página para baixo para a respectiva seção. Quanto mais suave melhor.
- Links legais: termos e condições, política de privacidade, regulamento, etc. debaixo do formulário ou no rodapé do site.
- Links que abrem popups.
- Links para documentos: como PDF, desde que abram em uma nova aba, nunca na mesma janela.
Efeito da escolha de Hobson+1
Aparentemente seres humanos gostam de fazer escolhas – sob certas circunstâncias. Se fizermos uma decisão bem sucedida, sentimo-nos bem sobre quão inteligente somos. Ao reduzir as opções disponíveis a uma, nós removemos a oportunidade desta dose de satisfação.
Para equilibrar o dilema da satisfação na tomada de decisões, um link secundário pode ser colocado próximo ao seu CTA com uma opção que as pessoas não queiram tomar.
A ideia vem do seguinte:
Quando você oferece uma escolha de Hobson, como ‘compre o produto X’, o cérebro irá utilizar sua energia mental para escolher entre as opções de a) comprar o produto e b) não comprar o produto.
Mas quando você oferece uma escolha de Hobson +1 como ‘compre o produto X – ou – tuite isso’, o cérebro utilizará sua escassa energia mental para a) comprar o produto, b) tuite sobre isso, e …c) não fazer absolutamente nada.
Ao lidar com a terceira opção, a energia cerebral estará mais escassa do que em uma escolha de Hobson: “compre ou não compre”.

Você deve sempre testar suas hipóteses. Essa tática não deve ser cegamente implementada sem ser testada para descobrir se é relevante para o seu cliente e aumenta a taxa de conversão.
Os 23 princípios do design direcionado para atenção
1 – Direção: use uma seta para mostrar o óbvio.

2 – Movimento: faça muitos testes para determinar a melhor maneira de usá-lo.

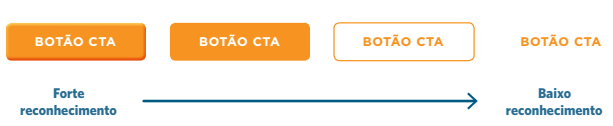
3 – Reconhecimento: são dicas visuais no design de um objeto que sugerem como ele pode ser usado, como estilo 3d. Além disso, quanto mais no topo da página, maior o reconhecimento.

4 – Contraste: o contraste com o fundo é mais importante que a cor usada. Ignore testes que mostram a melhor cor.

5 – Tabulação: usado nos textos, ela adiciona clareza, reduz o tempo de entendimento e aplica ênfase através da interrupção e adição de hierarquias por meio de recuos.

6 – Destaque: use negrito e destaque em no máximo 10% do texto da landing page.

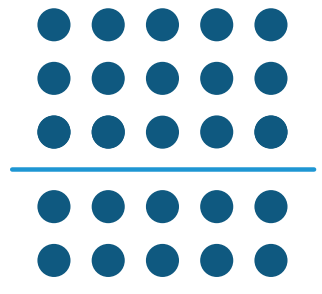
7 – Espaço Negativo: permite que os elementos de sua página respirem e ajuda a ter taxa de atenção 1:1. Caso queira atrair atenção para algo, você pode adicionar espaço em branco ao redor.
Separe seções de uma landing page com espaço negativo. Deixe cada uma com sua própria informação e hierarquia visual com título, subtítulo, imagem, recursos, benefícios e um CTA.

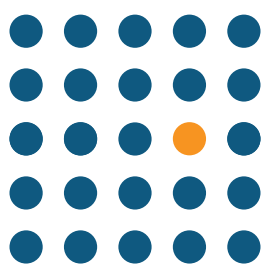
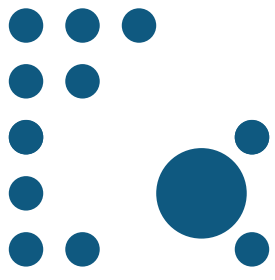
8 – Anomalia: o diferente é mais bonito e imediatamente cria um poder de centralização que atrai sua atenção.

9 – Proximidade: Elementos que estão próximos uns dos outros são percebidos como mais relacionados. Exemplo: uma mensagem abaixo do CTA para ler no momento que considera clicar no botão.
Cuidado com CTA na barra lateral porque podem ser ignoradas com um anúncio banner.


10 – Distração: o que dificulta o foco da atenção. Botões de compartilhamento social, principalmente com poucos números, podem atrapalhar.

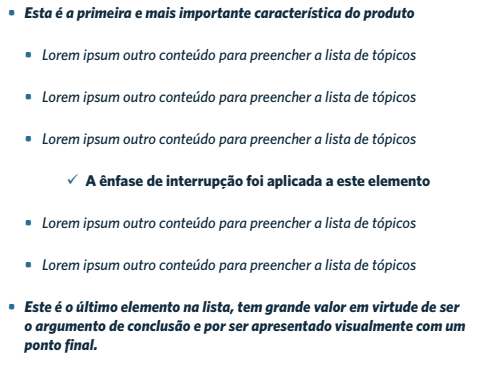
12 – Interrupção: usa uma quebra visual intrusiva para as pessoas pararem momentaneamente. Muito usado em lista de tópicos ou blocos de texto.

- Em uma lista de tópicos, o primeiro é o item com mais chances de ser lembrado nos momentos subsequentes à leitura.
- O efeito de recência: O último tópico é o primeiro a ser lembrado em um curto período após a leitura.
- O efeito de interrupção: Já que decidiu destacar um item no meio da lista, você está lhe dando uma dominância ainda maior que o primeiro e o último.
- Use ponto apenas no último tópico conclusivo.

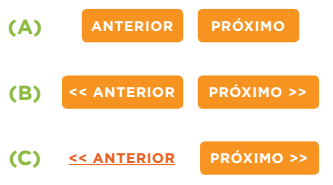
12 – Dominância: Tamanho influi na dominância, mas precisa ser combinado com proximidade para ser relevante.

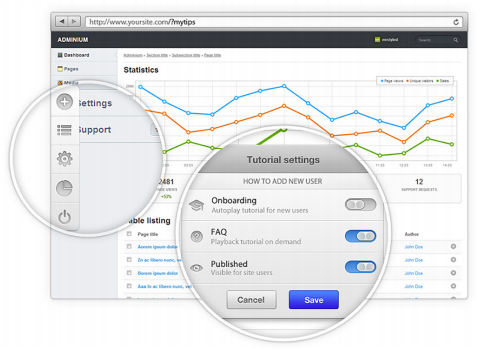
Exemplo: botões de progresso e processo de diversos passos. O exemplo C cria uma hierarquia visual a partir do uso de dominância.

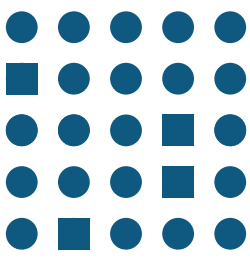
13 – Consistência: coloca ordem ao caos. É essencial no branding. No exemplo abaixo, se cada quadrado representa a mesma coisa e todos os círculos significam a mesma coisa, o caos se torna ordem.

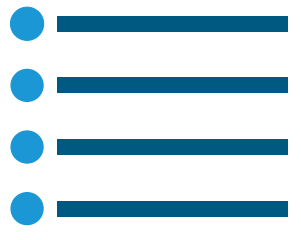
14 – Repetição: pode ajudar a atrair atenção para elementos e textos importante da landing page. Ela também traz sentimentos de familiaridade e melhora a compreensão e coesão da marca. O grupo de tópicos é o melhor exemplo.

15 – Simetria: características simétricas são mais bonitas e atrativas.

16 – Sobreposição: conecta um elemento ao outro. Exemplo: preços (como balões em forma de explosão) e destaque gráfico (dando zoom na imagem de um produto).



17 – Alinhamento: conectando elementos com um único objetivo para aumentar a congruência e causando um aspecto visual de alinhado.
Alinhamento é a maneira mais simples e rápida de organizar um design abarrotado, adicionando clareza visual e aumentando a sensação de bem-estar.

18 – Continuação: é o uso de hierarquia de informações para levar uma comunicação eficaz de marketing. Ela pode ser auxiliada por dicas visuais e direcionais como setas.

19 – Tamanho: quanto maior for algo, mais facilmente será percebido. A maior coisa na página pode ser percebida como a mais importante.


do produto, que domina a página.
20 – Perspectiva: cria uma ambientação enquanto aplica dominância ao herói de sua cena. Ela separa a frente e a parte de trás de uma maneira mais significativa do que por meio de uma ordem de camadas ou um índice z.


21 – Agrupamento: reunir elementos parecidos para reduzir a carga cognitiva (energia de escolha). Eles podem ter a mesma intenção, objetivos de comunicação relacionados, ou elementos que são representados da mesma forma visualmente.

22 – Encapsulamento: fornece separação instantânea e isolamento de um grupo de elementos dos seus conterrâneos ao redor. Em landing page, ele cria uma sensação de importância imediata.



23 – Contato: gera atenção e cria um ponto (momento) de interesse.
Além de CTA e preço de produto, use o design para atrair atenção para um momento que impacta a experiência emocional do visitante.

Conclusão
As combinações de princípios são a base para implementar um Design Direcionado para Atenção.
O design não deve se focar apenas na estética, ele deve obedecer seus princípios fundamentais que, quando utilizados corretamente, permitem que você crie designs de maneira mais prudente e conceituada.
Qual princípio de design você já usou? Deixe seu comentário abaixo.
Referências
- ebook Design direcionado para atenção – 23 princípios visuais para criar landing pages – Unbounce e Resultados Digitais
Hey,
o que você achou deste conteúdo? Conte nos comentários.