Quando falamos em teste A/B, muitas pessoas não sabem que existem 2 tipos de abordagem para fazer as alterações das variantes: server-side e client-side.
A diferença fundamental entre teste eles está relacionada ao local onde as alterações são feitas e como as variantes são mostradas aos usuários.
Neste artigo você vai entender mais sobre diferenças, vantagens, desvantagens de cada um deles
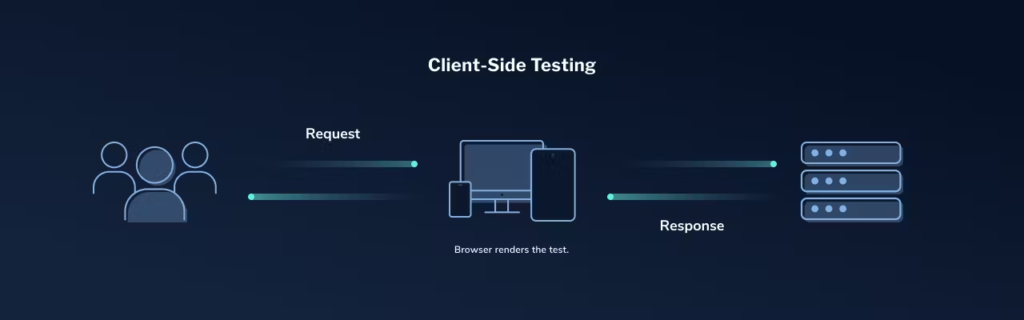
Teste A/B Client-side (lado do cliente)

Neste tipo de teste as alterações das variantes são feitas no lado do cliente, ou seja, no navegador do usuário.
Entre os especialistas de CRO e de marketing, esse é o teste mais comum de ser usado.
A exibição das variantes é feita através de um código JavaScript inserido na página. Quando um usuário visita o site, o código JavaScript é executado no navegador dele e determina qual variação será mostrada. Isso significa que as alterações são processadas no dispositivo do usuário.
Inclusive, existe aquele risco do usuário perceber uma piscada na tela devido ao tempo de carregamento. Por isso muitas ferramentas recomendam a instalação de outro código chamado anti-oscilante (anti-flicker).
Exemplo: Suponha que você esteja executando um teste A/B para avaliar duas versões de um botão de chamada para ação (CTA) em seu site. A versão controle (A) tem uma cor de fundo azul, enquanto a variante (B) tem uma cor de fundo vermelha. Quando um usuário acessa o site, o código JavaScript é executado no navegador e exibe a variação correspondente (A ou B) do botão CTA.
Vantagens do client-side
- Fácil configuração porque a ferramenta de teste injeta o script com base nos cookies.
- Muitas ferramentas disponíveis como Convert, VWO, Optimizely, AB,
- A implementação demanda apenas desenvolvedor frontend ou pode usar um editor visual.
- Permite falhar rápido e aprender rápido. Capacidade de realizar testes com alta velocidade e agilidade de aprendizado.
Desvantagens do client-side
- Efeito de piscar (flicker): às vezes, pode levar um tempo para a ferramenta de teste injetar o código, e você acaba vendo a controle primeiro.
- Os cookies têm validade limitada. Executar testes por mais de duas semanas gera muito ruído nos dados porque os visitantes perdem o cookie e podem ver a nova variante.
- Não pode ser usado para testes de aplicativos.
- Você pode ter limitações nos tipos de testes que pode realizar.
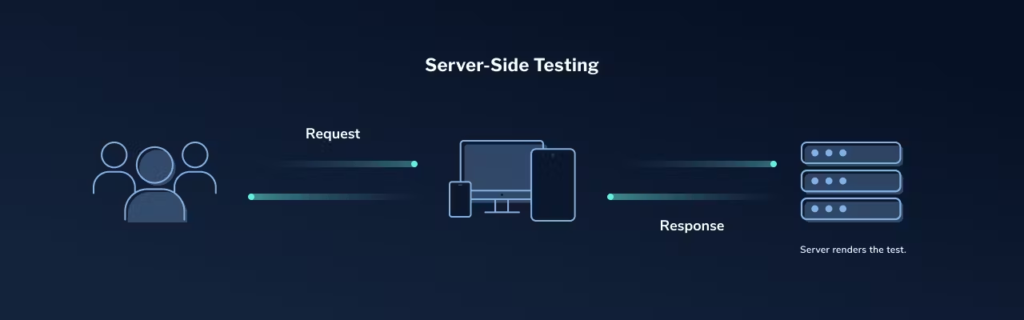
Teste A/B Server-side (lado servidor)

Nesse tipo de teste, as alterações e variações são feitas no lado do servidor, antes da página ser carregada ao navegador do usuário. A entrega das variantes é feita por meio de lógica de programação no servidor. Assim, o servidor determina qual variante será exibida para cada usuário e envia a versão correspondente.
No teste A/B server-side não existe redirecionamento de link. Tudo é feito no servidor através de programação. Porém, ferramentas como Convert, VWO e GrowthBook já ajudam a configurar e acompanhar este tipo de teste.
Exemplo: Imagine que você esteja conduzindo um teste A/B para comparar duas versões diferentes de um formulário de inscrição em seu site. A versão controle (A) possui 3 campos de entrada, enquanto a variante (B) possui apenas dois campos. Antes de enviar a página para o navegador do usuário, o servidor determina qual versão do formulário será exibida com base em uma lógica pré definida.
Vantagens do server-side
- Não tem feito de piscar (flicker): porque o carregamento é mais rápido porque a variante é carregada imediatamente do servidor, sem precisar carregar a controle primeiro.
- A implementação da variante vencedora é mais rápida porque ela já está desenvolvida.
- Você pode executar testes por mais tempo com maior qualidade de dados porque não perde os visitantes após duas semanas (sem cookies client-side). Você pode identificar melhor novos usuários e os correntes, além de segmentá-los com mais precisão.
- Permite testar coisas complexas como banco de dados, aplicativos, algoritmos, estratégias de preços e até grandes redesigns (para evitar o efeito de piscar).
Desvantagens do server-side
- Essa abordagem ainda está em estágios iniciais. Portanto, às vezes as ferramentas não possuem um modo de depuração ou não têm segmentação correta.
- Os testes precisam de programadores frontend para serem implementados. Isso pode levar mais tempo conforme a implementação e ferramenta usada.
- A implementação de preparação do teste é mais demorada.
- A distribuição do tráfego ocorre a partir do momento em que os visitantes solicitam a página do servidor. Eles já estão “atribuídos” quando chegam à página inicial, enquanto seu teste talvez esteja só no checkout. Isso é muito diferente do client-side, pois você sabe que ele aterrissou na página. Às vezes, isso pode causar um alerta de SRM (Discrepância de Proporção de Amostra).
Você já fez algum tipo de teste que acredita ser server-side (como aplicativo)? Deixe seu comentário abaixo.
Referências
- https://speero.com/blueprints/client-vs-server-side-testing-tools-pros-and-cons
- https://launchdarkly.com/blog/what-is-server-side-testing/
- https://www.youtube.com/watch?v=bkDJe5UAvfM
- https://www.cloudflare.com/pt-br/learning/serverless/glossary/client-side-vs-server-side/
- https://www.convert.com/blog/a-b-testing/client-side-testing-vs-server-side-testing/

Guia Avançado para Métricas de Sucesso em Programas de Experimentação

Como convencer seu chefe da importância dos testes AB

Experimento: O que é? E o que você precisa para começar.

O Que São Testes A/B e Como Eles Podem Transformar Seu Negócio
Hey,
o que você achou deste conteúdo? Conte nos comentários.